A lo largo del trabajo de análisis, auditoría, investigación, conceptualización y propuesta de la web pública, pudimos ver el día a día del departamento de Contenidos Digitales, conocer de primera mano los principales problemas que tenían con el CMS y entender los procesos de creación de información y el ciclo de vida de cada ítem de contenido. En ese período de tiempo, fuimos identificando parte de los obstáculos que existían a nivel de CMS que impedían una elaboración de contenidos más cómoda y eficiente, que fueron la base del trabajo que realizamos los meses posteriores.


Ayudando a LaLiga a llegar a lo más alto
Cliente
- La Liga
Industria
- Deporte
Competencias
- Arquitectura de la información
- Diseño de identidad visual
- Investigación
Equipo
- 2xDesigners
Fecha
- 2018
LaLiga, un valor en aumento
De un tiempo a esta parte, el fútbol español se ha convertido en una industria con millones de fans a lo largo de todo el mundo y, aunque puede presumir de una audiencia de casi 3.000 millones de espectadores, aún cuenta con espacio para seguir creciendo.
Por ello, LaLiga, entidad organizadora de las competiciones de fútbol estatales, comenzó una estrategia de expansión internacional, con el objetivo de alcanzar nuevos mercados y asentarse en otros de crecimiento exponencial.


Para alcanzar sus objetivos, invirtieron en potenciar la estrategia digital y diferentes proyectos relacionados con infraestructura interna, trazabilidad de datos y servicios digitales ofertados.En este contexto es donde iniciamos nuestra colaboración, de algo más de un año de duración, que contempló tres grandes áreas: el rediseño de la web pública, el rediseño funcional del CMS y un mapeo y optimización de los procesos de trabajo.
El rediseño de la web pública comenzó con un análisis heurístico, una herramienta sencilla y que no requiere de muchos recursos pero efectiva y rápida. Tras realizarlo, fueron varios los puntos de dolor que convertimos en oportunidades de mejora:
01
Arquitectura de información
02
Estilo visual de la web
03
Sentimiento de comunidad
04
Reconocimiento de marca
No es fútbol. Es LaLiga
Empecemos por el último, el más intangible y difícil de materializar.
El punto de partida fue que LaLiga ni es sólo fútbol ni es únicamente Primera y Segunda División, un concepto que sin embargo está muy arraigado en el imaginario colectivo.
Trabajando el modelo de navegación y la macro arquitectura
Estructuramos cabecera y footer en áreas temáticas. Algo tan simple como esto solucionaba tres problemas:
- Este modelo de navegación era escalable y sostenible ante cualquier cambio o crecimiento. La web no se “rompía” si había que añadir más ítems por necesidades de negocio u organizativas.
- Cualquier usuario era capaz de crear fácilmente un mapa mental de la web. Con esta propuesta aumentábamos la usabilidad al facilitar el reconocimiento frente al recuerdo y reducíamos el tiempo de decisión a la hora de clicar, lo que se traduce en un aumento del número de páginas vistas y el tiempo de sesión.
- Permitía más emplazamientos publicitarios que, aun en formato banner, no resultaban intrusivos.

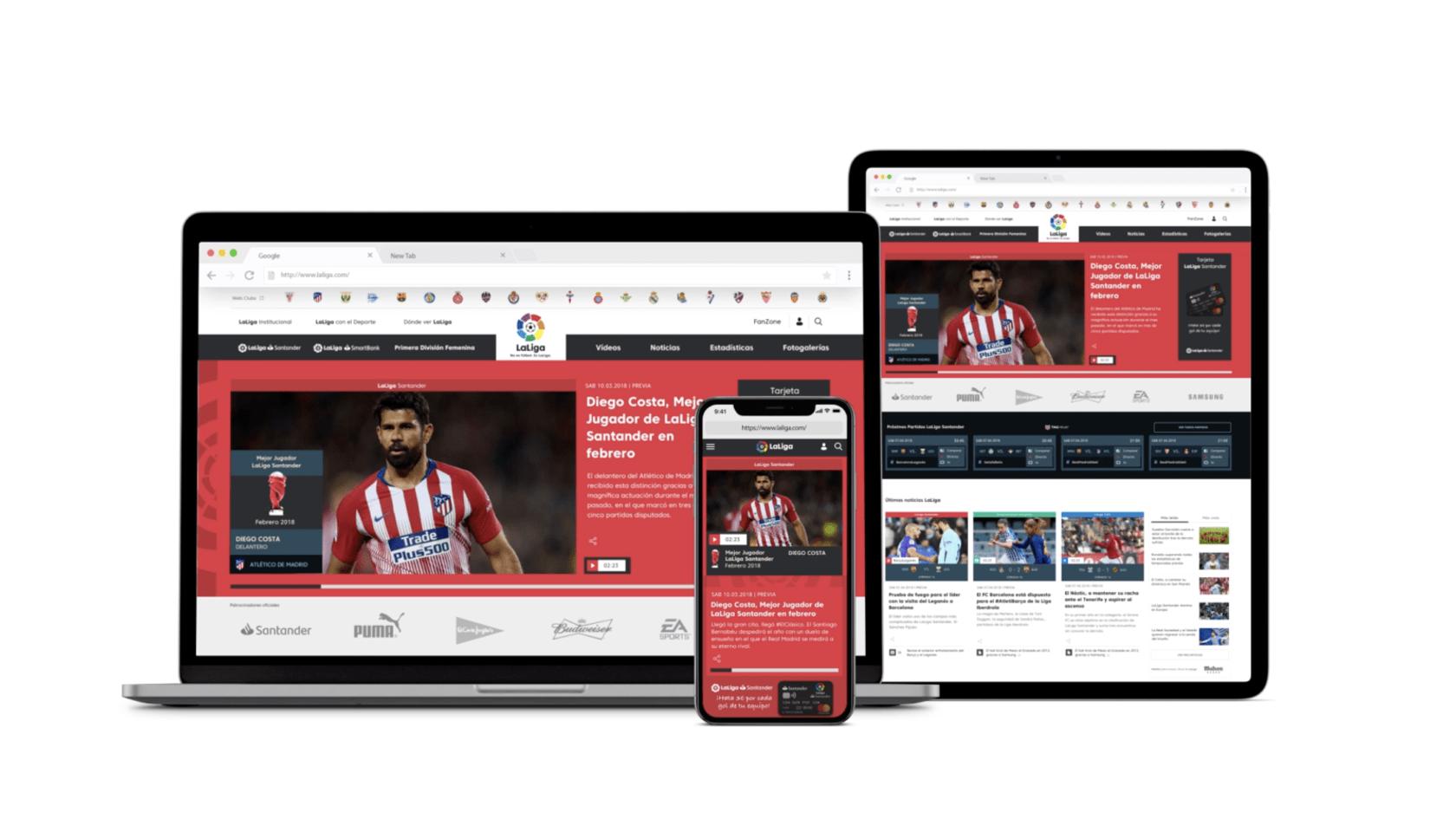
Desarrollando una nueva línea visual
Todo el trabajo de estilo visual se puede resumir en tres grandes conceptos: diseño modular, rejilla y colores.
Creando una rejilla base para soportar el sistema modular, se le asigno a cada área de contenido un color identificativo de la gama de colores corporativos de LaLiga.
En las áreas más editoriales (noticias, las páginas institucionales, etc) combinamos la gama de grises del manual, con cada color, por tipo de contenido.
Buscando la simplicidad y la lectura agradble, en el consumo de estas páginas.
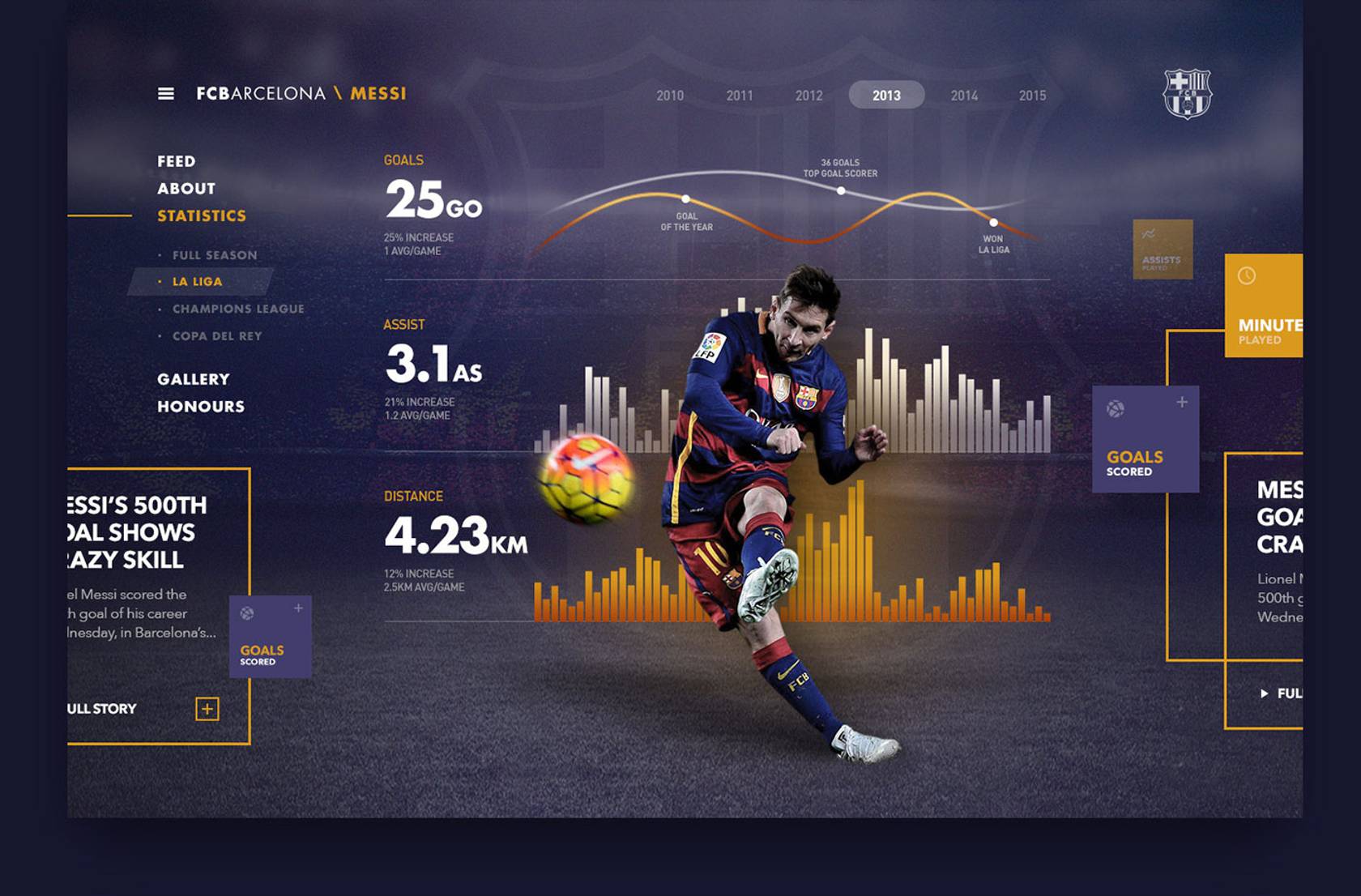
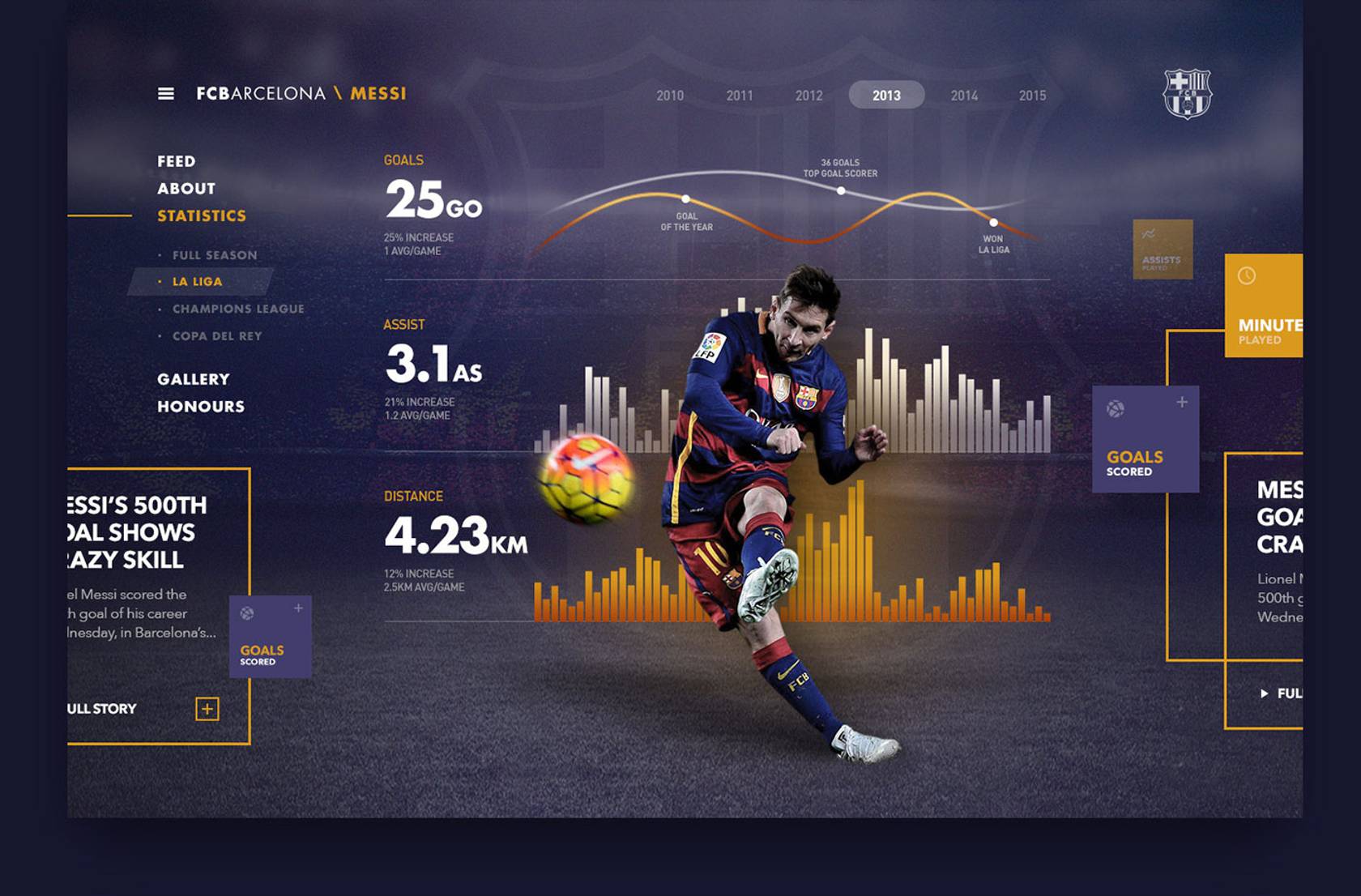
Para los datos de partido, estadísticas, resultados, duelos, galerías de vídeo, de fotos, etc. seguimos el manual identidad visual de LaLiga en televisión, donde predominan los contrastes sobre fondos oscuros.


La nueva imagen de LaLiga tiene un elemento visual llamado latido, extraido del logotipo, que se aplica como recurso gráfico para crear aplicaciones, dentro del manual. Secuoyas ha adaptado y aplicado este recurso gráfico dentro de las cabeceras, contenedores, módulos noticias, etc.
Desarrollando un recuerdo constante del logotipo, así como una imagen uniforme.


Optamos por un diseñar un sistema escalable basado en módulos para dar respuesta a todas las necesidades de contenido y configuración de páginas de la web pública.






La puesta a punto



